|
And the type of program management—— Pictures
Website management – Pictures
“Pictures”is the item which specialized in manage pictures, for example, products,certificates, outstanding achievement shows, etc; build multilevels.
The management of “Pictures”include “Data manager”,“Type manager”,“Transfer type”Create code
Operation step:
1) Build “Pictures”item
Path: Manage menu in the left side of back “Website management”→“Add newitem”,select item type is: “Pictures”
2) Edit “Pictures”
Path: Manage menu in the left side of back “Website management”→“Item manager”
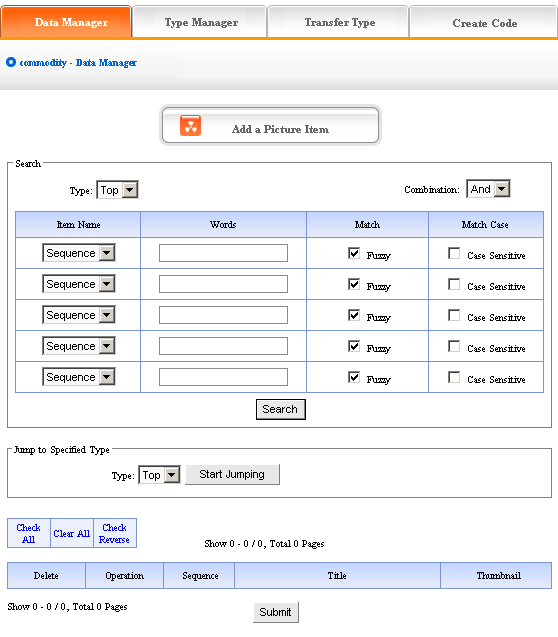
Enter into operation back: Click “management”behind “Website management”, the following image shows:

We elaborate the four functions of “News”:
1) Data manager: Manage the picture content of website. Mainly include adding and.
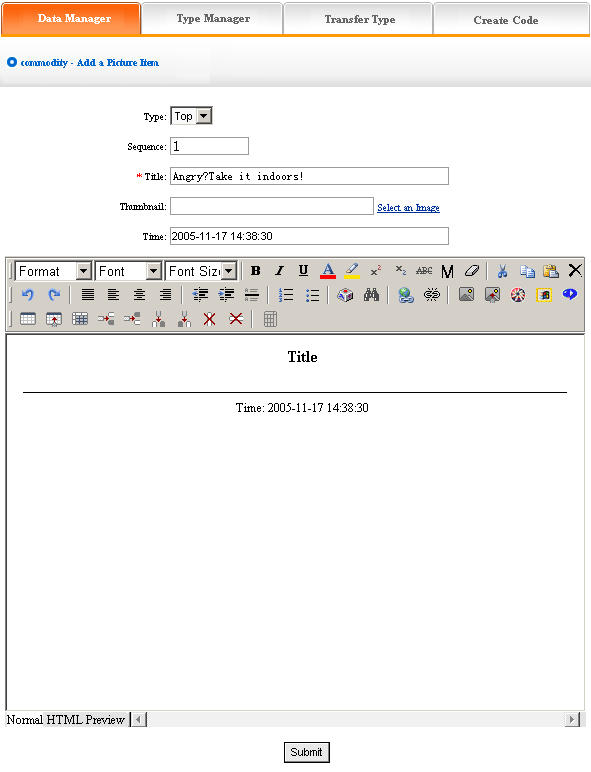
2) deleting the content of pictures. Click “Add a picture item”, enter into the following image:

We elaborate how to add picture.
Type: Confirm which type the picture added belong to (if didn’t build type, it default top type)
Sequence: Make the pictures arranged as certain order in website (ascend, descend or self depend on sequence)
Title: the title of pictures displayed in website (differentiate picture information)
Time: default the time you add pictures, you may input here freely.
Edit picture content in the editing area below after setting the options above, add picture successfully after submit. The following image shows:

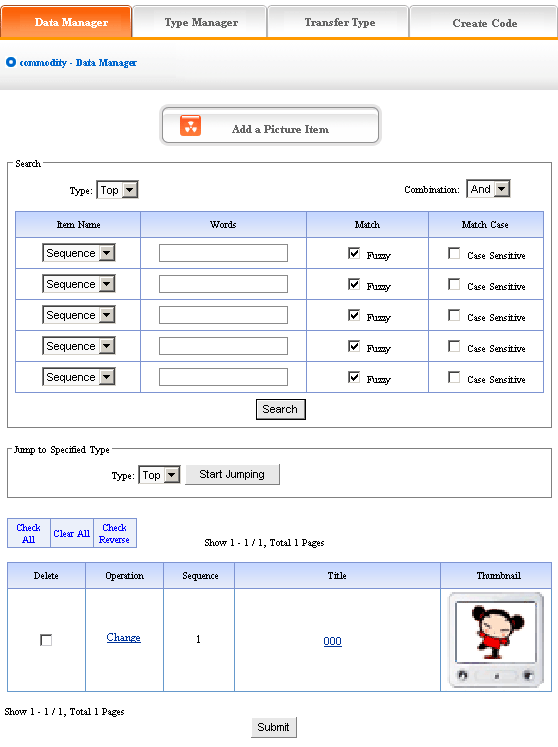
If you need to continue, click “data manager”return to the upper level, the step is identical with above. The following image shows:

Pictures which add newly will display in the page after add pictures. The image above shows:
Click the “change” of image above, enter into the editing page of pictures again, you may reset the“Title”,“Time”,“Sequence”and“Type”of pictures.
In the image above, you may check the content of pictures by clicking the title of pictures Pitch on“delete”, click“submit”,the pictures will be deleted.
3) Type manager:
Type: Convenient for users to classify the content of pictures, if you don’t classify, all the pictures default top type; after classify, all the pictures displayed as classified in website.
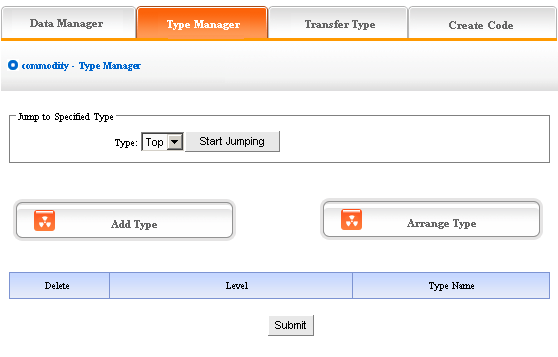
Operation: enter into the back of“Pictures”, click the“Type manager”of back. Back enter into the page shown below:

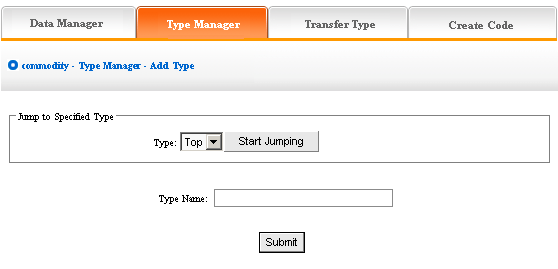
Add type: click“Add type”, enter into the page shown below:

In the textbox of“type name”, input the name of type which you want to input, add type successfully after submit!
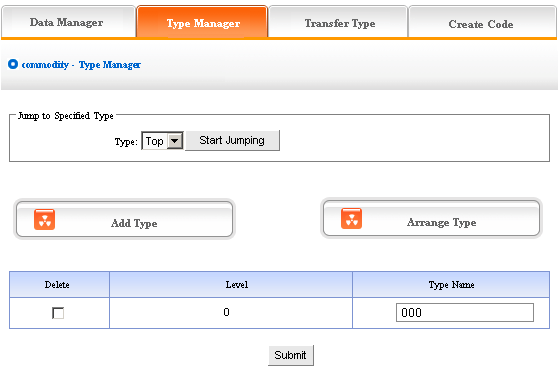
If you want to continue, the method is identical with above. The following image shows: the type added display in the back.
We can get a further classification of the type which we added, click the type which we just add in the drop-down list of sort, start jumping, then click “Add type”, the original level of type is 0, the new type based on the original one is 1, reason by analogy.

The image above shows: if you don’t want to keep new type, pitch on “delete”,click“submit”, the new type will be deleted.
Type level, the type level under the top is 0, the type which added by jumping to other types is lower than the original level(the original level is 0, the type level which added based on it is 1)
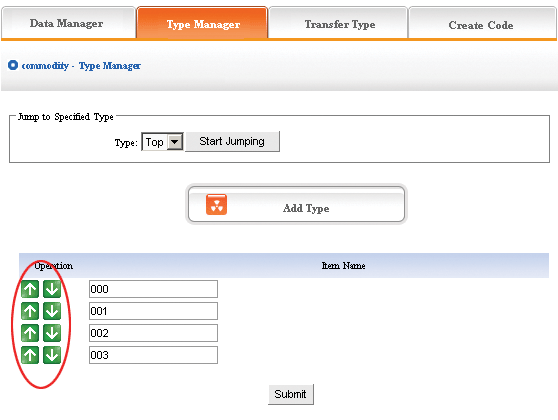
Arrange type: click “Arrange type”, enter into the page shown below:

Adjust the position by clicking the arrow shown above, then submit, arrange type successfully.
The above“arrange type”is in top type, if you want to adjust the position of other types,you should jump to that type firstly, set the subclass after jumping successfully.
4) Transfer type: In the process of designing website, sometimes we need change the.
5) content of pictures in original type to the other types, so the functions of “Transfer type “can meet the needs.
Operation: enter into the back of “Pictures”, click the“Transfer type”in the upper of back.
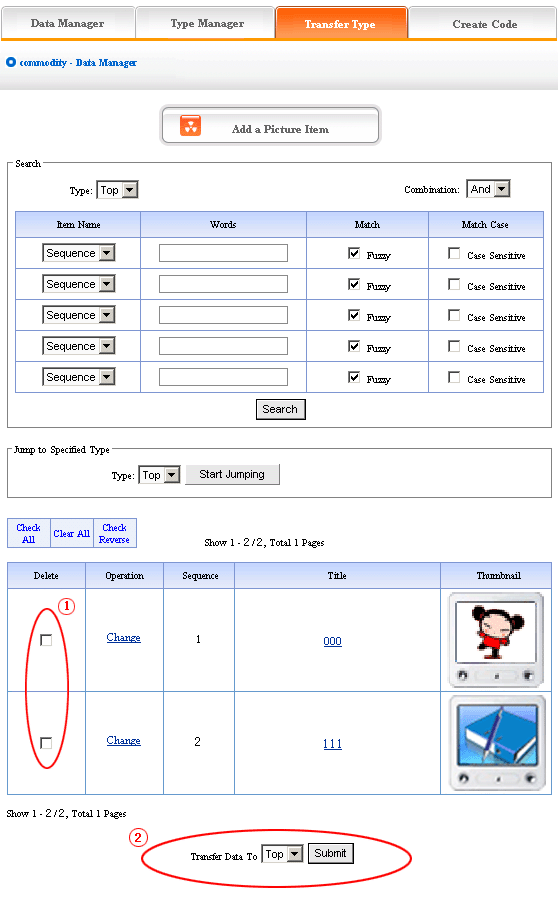
In the back, we enter into the following image shows:
Open the type which need to be transferred, pitch on the content of picture will be transferred, such as ①, in the drop-down list of ②, pitch on the type which the pictures will transfer to, click “submit”, jump successfully (note: after jumping successfully, the content of picture jump from the original type to the type which pitched on,the process is not“copy”,but equal to“cut”
operation)

6) Create code:
Create code: When we add news items of homepage or other page(“Single page”/“Independent page”), it is inefficient to add manually and get more trouble when update news.So we use“Create code”
here,“Create code”create the pictures content of items which pitched on “dynamic code”,insert homepage or other webpage, when the back of this pictures item upgrade, the items(homepage/other page inserted create code)of pictures which insert create code upgrade along with it automatically.
Operation: enter into the back of “Pictures”, click the“create code”in the upper of back
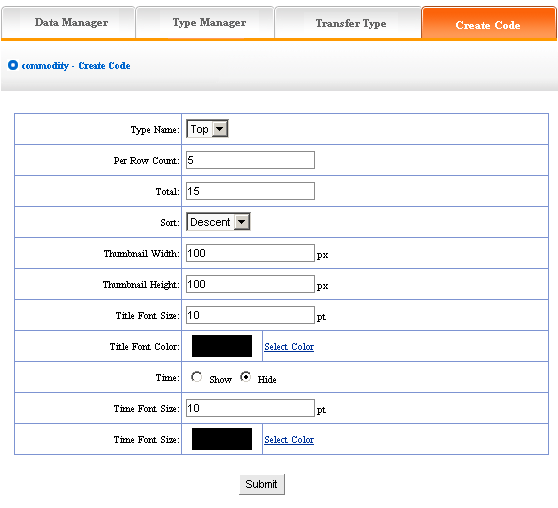
In the back, we enter into the following page shows:

It is simple to use “Create code”, select some condition shown, press “submit”button,then create the code.
We elaborate the setting method of create code:
Type name: the item type which need create news code(select in the drop-down list)
Total: the news quantity displayed in homepage or other single page after create code.
default is 10, you may set according to designing situation of page which inserted code(if there are many news in the type, the system will sort according to the news sequence,then create the news quantity according to the sort which you select; if the news are less than the quantity you filled in, it will display all the news in the type)
Sort: the news sequence method of the page which need insert code after create code(according to the sequence number you set when add news)include “Ascend”,“Descend”, “Self “
Title font size/color: What “create code”create is not entire chapter news, but the news title with hyperlink(enter into the pape of news content when clicking the title of news),the “font size/color”means the size of news title.
Time: What “create code”create is not only the title of news, but also the time of publishing news, we may select whether display.
Time font size/color: The same meaning and function with title font size and color.
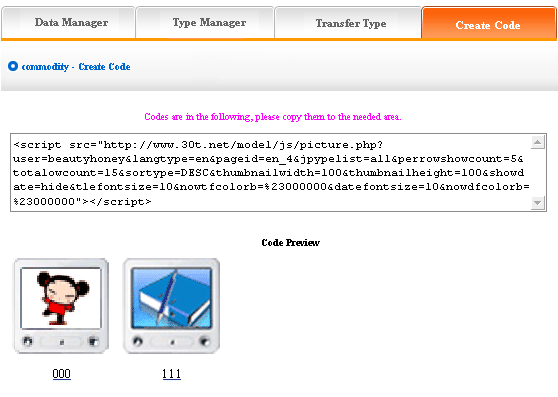
After setting the options above, in the back, we enter into the following image shows:

Copy the code to the page which needs to be inserted.
|