|
และรูปแบบของการบริหารโปรแกรม รูปภาพ
การบริหารจัดการ เวบไซด์ - รูปภาพ
Pictures คือรูปแบบซึ่งจัดการเฉพาะ รูปภาพต่าง, เช่น ผลิตภัณฑ์ต่างๆ,เอกสาร ประกาศ ใบรับรอง ต่างๆ, แสดงงานค้างที่ยังไม่จัดการให้เสร็จ, เป็นต้น สร้างระดับสัมพันธ์.
การบริหารจัดการ รูปภาพ รวมทั้ง การบริหารข้อมูล, การบริหารรูปแบบ,การส่งถ่ายรูปแบบการสร้างรหัส
ขั้นตอนปฏิบัติ:
1) สร้างรายการ รูปภาพ
ทางผ่าน:บริหารรายการทางด้ายซ้ายของฉากหลังการบริหารจัดการเวบไซด์→เพิ่มรายการใหม่,
sเลือกรูปแบบรายการ : รูปภาพ
2) แก้ไข รูปภาพ
ทางผ่าน : บริหารรายการทางด้ายซ้ายของฉากหลังการบริหารจัดการเวบไซด์→จัดการรายการ
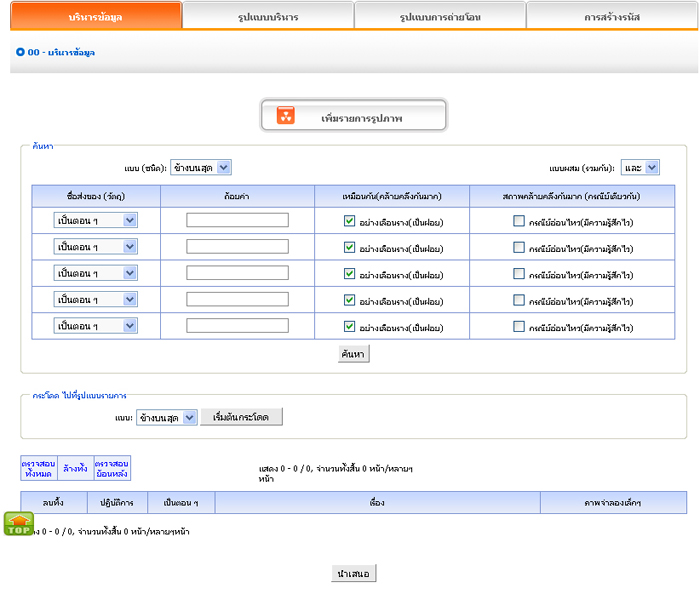
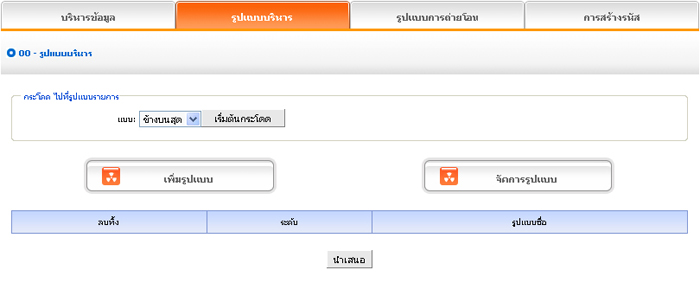
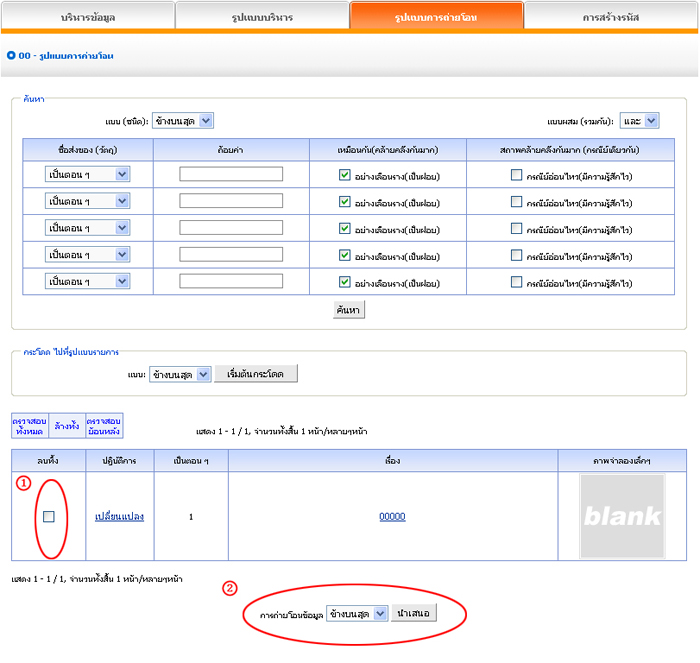
เข้าไปในรูปปฏิบัติการ : คลิ๊กที่ management หลัง Website management, ตามรูปที่แสดงอยู่ด้านล่าง :

เราบรรจงสร้าง สี่หน้าที่ของ ข่าวสาร :
1) การบริหารข้อมูล : การจัดการรูปภาพที่ประกอบบนเวบไซด์. ส่วนใหญ่จะรวมถึงการเพิ่ม และ.
2) การลบออก ของรูปภาพต่างๆ. คลิ๊กที่ Add a picture item, เข้าไปที่ รูปภาพ.

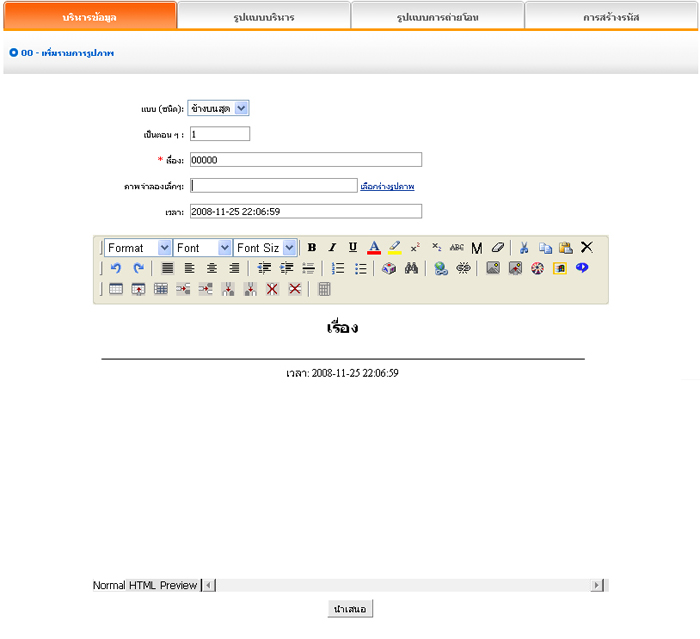
เราบรรจงสร้างสรรค์ จะเพิ่มรูปภาพต่างอย่างไร.
รูปแบบ : ยืนยันแบบรูปภาพที่จะเพิ่มเติมเป็นของ (ถ้าไม่ได้สร้างรูปแบบ, รูปแบบส่วนบนเริ่มแรก)
ลำดับ : จัดการทำรูปภาพต่างๆให้เป็นระเบียบในเวบ (เรียงขึ้น, เรียงลง หรือ เรียงเอง ตามลำดับ)
เร่ืองราว : เรื่องราวรูปภาพที่จัดแสดงในเวบไซด์ (ภาพข่าวสารที่ แตกต่าง)
เวลา : เวลาเริ่มแรกที่ท่านเพิ่มเติมรูปภาพต่างๆ, ท่านอาจจะเพิ่มเติมได้ตาทสะดวก
การแก้ไขรูปภาพประกอบการแก้ไขในพื้นที่ด้านล่าง หลังจากติดตั้งทางเลือกด้านบน, เพิ่มรูปภาพ จะสมบูรณ์หลังจาก submit. ตามภาพที่แสดงอยู่ด้านล่างนี้.

ถ้าท่านต้องการทำต่อ, คลิ๊กที่ data manager แล้วกลับไปข้างบน หนึ่งระดับ, ขั้นตอนที่เห็นข้างบน. ตามรูปที่แสดง:

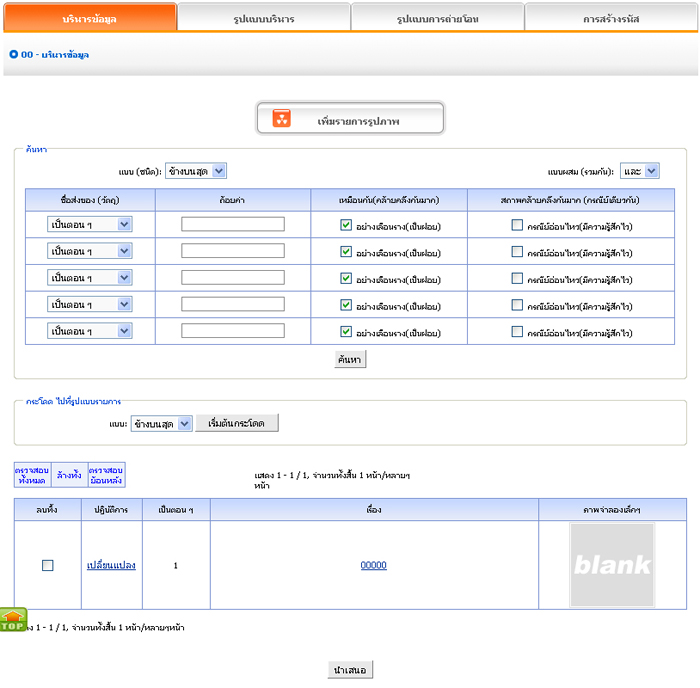
รูปภาพซึ่งเพิ่มมาใหม่ๆ จะแสดงในหน้า หลังจากเพิ่มรูปต่างๆแล้ว. ดังภาพข้างบน :
คลิ๊กที่ change ของภาพด้านบน, เข้าไปที่ หน้าแก้ไขของรูปภาพต่างๆอีกครั้ง,ท่านอาจจะเปิดดำเนินการใหม่ Title, Time, Sequence และ Typeof pictures.
ตามภาพด้านบน, ท่านอาจจะตรวจสอบ ส่วนประกอบของภาพ โดย คลิ๊กที่ เรื่องราว หวนกลับไปdelete, คลิ๊กที่ submit, รูปภาพทั้งหลายจะถูกลบออก.
3) จัดการรูปแบบ:
รูปแบบ: เพื่อเป็นการสะดวกสบายของผู้บริโภค ที่จะแยะประเภทของข่าว, ถ้าท่านไม่แยกประเภทรูปภาพต่างจะอยู่ในรูปแบบเริ่มต้นข้างบน: หลังจากแยกประเภทแล้ว, รูปภาพทั้งหลายจะแสดงในเวบไซด์.
การปฏิบัติการ : เข้าไปในห้องPictures ต่างๆ, คลิ๊กที่ Type manager เข้าไปหลังภาพที่่แสดงอยู่ด้านล่าง :

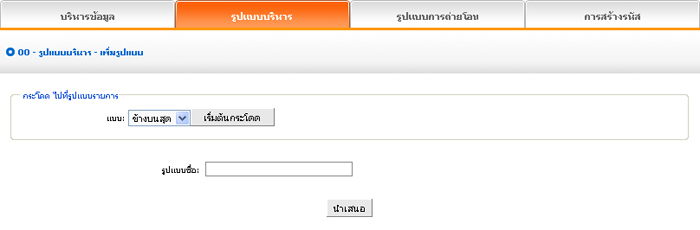
Add type: clickAdd type, enter into the page shown below:

ในกล่องอักษร type name, ใส่ชื่อ รูปแบบซึ่งท่านประสงค์จะใส่, การเพิ่มรูปแบบ จะสัมฤทธิ์ผลเมื่อกด submit แล้ว
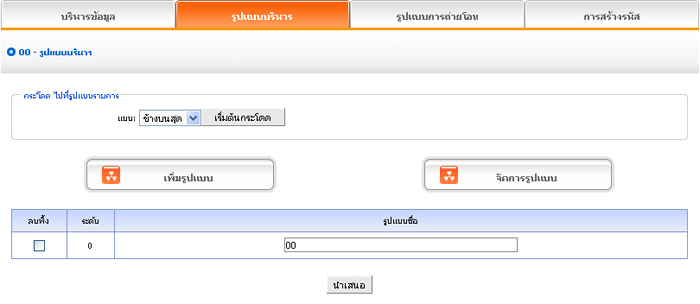
ถ้าท่านประสงค์จะทำต่อ, ก็ปฏิบัติตามขั้นตอนเหมือนกับข้างบน. ตามรูปภาพที่แสดง: การแสดงการเพิ่มรูปแบบ ในกล่อง
เราสามารถแบ่งแยกรูปแบบที่เราเพิ่มเติม, โดย คลิ๊กรูปแบบที่เราเพิ่งใส่ลงไปในกล่อง เรียงลำดับ แล้วกดปุ่ม start jumping แล้วกด Add type, รูปแบบเริ่มต้นเป็น 0, รูปแบบระดับพื้นฐานของ หนึ่ง คือ 1 , เหตุผลตามความเปรียบเทียบ.

รูปภาพที่แสดงอยู่ด้านบน : ถ้าท่านไม่ต้องการเก็บรูปแบบใหม่, ให้กลับไปที่ delete,คลิ๊กที่ submit, รูปแบบใหม่ก็จะถูกลบทิ้งไป.
ระดับรูปแบบ, ระดับรูปแบบภายใต้ ส่วนบนสุดคือ 0, รูปแบบที่เพิ่มขึ้นมา โดยกระโดดไปที่รูปแบบอื่นที่ต่ำกว่า ระดับเริ่มต้น (ระดับเริ่มต้น คือ 0, ระดับรูปแบบซึ่งเพิ่มขึ้นบนพื้นฐาน คือ 1)
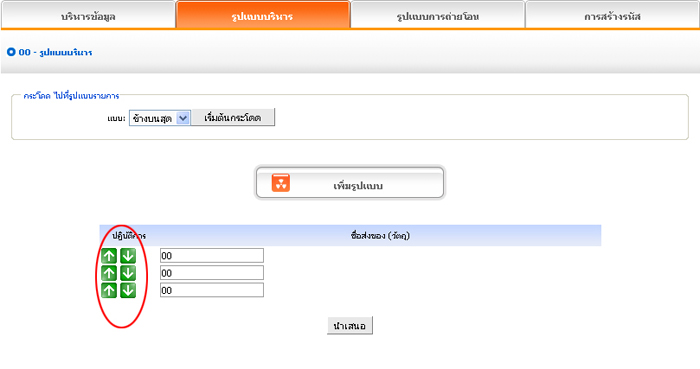
การจัดแจงรูปแบบ: คลิ๊กที่ Arrange type , เข้าไปที่หน้าต่างที่จัดแสดงด้านล่าง :

ปรับปรุงตำแหน่ง โดยการกด ลูกศรที่แสดงอยู่ข้างบน, แล้วกด submit, arrange typeก็จะเสร็จสมบูรณ์:
กล่องข้างบน arrange type คือรูปแบบบนสุด, ถ้าหากท่านไม่ต้องการ ในการปรับปรุงตำแหน่งของรูปแบบอื่นๆ ท่านควรจะจะกลับไปที่รูปแบบข้างต้น, แล้วตั้ง subclass การกระโดดเป็นอันเสร็จ.
4) รูปแบบการส่งต่อ : In the process of designing website, sometimes we need change the.
5) รูปภาพประกอบในต้นแบบ ไปยังแบบอื่นๆ, ซึ่งหน้าที่ต่างๆของTransfer type อาจต้องใช้.
การปฏิบัติ : เข้าไปใน: เข้าไปในห้องPictures ต่างๆ, คลิ๊กที่ Transfer type เข้าไปหลังภาพที่่แสดงอยู่ด้านหลัง ,เราเข้าไปดูตามที่ภาพที่แสดงอยู่นี้:
เปิดรูปแบบที่ต้องการจะต้องส่งถ่าย, แล้วกลับไปดูส่วนประกอบของภาพที่จะส่งถ่าย, เช่นข้อ ①, ในกล่องรายการของ ②, กลับไปดูรูปแบบ ในภาพต่างๆที่ส่งถ่ายไป,แล้วคลิ๊ก submit, การกระโดดจะเป็นผลสัมฤทธิ์ (หมายเหตุ : หลังจากการกระโดดสำเร็จ,ส่วนประกอบของภาพ จะกระโดดจาก รูปแบบดั่งเดิม ไปไปเป็นแบบที่เปลี่ยนแปลงไว้,การดำเนินการไม่มี copy แต่จะเท่ากับ cut ในการปฏิบัติ)

6) การสร้างรหัส :
การสร้างรหัส : เมื่อเราเพิ่มเติมรูปแบบรายการข่าวสารจาก โฮมเพจ หรือหน้าอื่นๆ (หน้าเดี่ยว/หน้าอิสระ),มันจะไม่มีผลในการเพิ่มแบบธรรมดา และ จะเกิดปัญหายุ่งยากตามมาตอนทำให้ข่าวสารเป็นปัจจุบัน.คือเราจะใชการCreate codeที่นี่ สร้างภาพต่างๆลงในรายการdynamic codeแทรกโฮมเพจ หรือ เวบเพจอื่นๆ, ตอนหลังภาพรายการที่ปรับปรุงแล้ว, รายการ(โฮมเพจ/หน้าอื่นๆที่ได้แทรกสร้างรหัสไว้) ภาพต่าง ซึ่งแทรกรหัสปรับปรุงไปโดยอัตโนมัติ.
ภาพต่าง ซึ่งแทรกรหัสปรับปรุงไปโดยอัตโนมัติ.
การปฏิบัติ : เข้าไปใน: เข้าไปในห้องPictures ต่างๆ,คลิ๊กที่ create code กลับเข้าไปดูภาพที่แสดงอยู่ด้านหลัง , เราเข้าไปดูตามที่ภาพที่แสดงอยู่นี้:

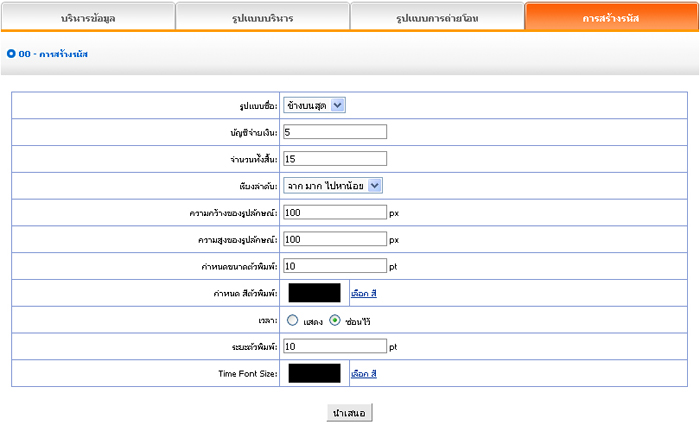
เป็นสิ่งธรรมดาในการใช้ Create code, เลือกกล่องที่แสดงอยู่, แล้วกดปุ่ม submit,แล้ว สร้างรหัส.
เราบรรจงสร้างสรรค์ ติดตั้งแบบแผนในการสร้างรหัส :
ชื่อรูปแบบ : ชื่อรูปแบบ ซึ่งต้องการสร้างรหัสข่าว (เลือกรายการในกล่อง)
ผลรวม : จำนวนข่าวสารที่จัดแสดงใน โฮมเพจ หรือ ในหน้าเดี่ยว หลังจากสร้าง รหัส.
ค่าเริ่มต้น 10, ท่านอาจจะตั้งตามสภาพการออกแบบของหน้า ซึ่งได้แทรก รหัสไว้(ถ้า มีข่าวสารมากแบบ, ระบบจะจัดเรียงลำดับข่าวสาร, แล้วจะเรียงจำนวนข่าวสารตามที่ท่านเลือก;ถ้าข่าวสารน้อยกว่าจำนวนท่านท่านใส่ไว้, มันจะแสดงเป็นรูปแบบข่าวทั่วไป)
การเรียบเรียง: หัวข้อข่าวสารของหน้าที่ต้องการจะแทรกรหัส หลังจาก สร้างรหัส (ตามที่ท่านได้จัดตั้งลำดับในการเพิ่มข่าวสาร) รวมทั้ง การเรียงขึ้น, การเรียงลง,จัดเรียงด้วยตังมันเอง
ขนาดอักษรหัวเรื่อง/สี : create codeต่างๆ จะไม่การสร้างทั้งดุ้น, แต่เฉพาะหัวเรื่องโดดเด่น(เข้าไปที่หัวกระดาษข่าวสารประกอบ แล้วคลิ๊ก หัวเรื่ืองของข่าวสาร),ขนาดตัวอักษร/สี หมายถึง ขนาดของหัวเรื่องของข่าวสาร.
เวลา : การสร้างรหัส การสร้างไม่เฉพาะหัวเรื่องของข่าวสารเท่านั้น, แต่จะรวมถึงเวลา ในการนำเสนอข่าวสาร, เราอาจจะเลือก หรือ จัดแสดงด้วยขนาดอักษร เวลลา/สี : มีความหมายและหน้าที่เดียวกันกับ อักษรหัวเรื่อง และสี.
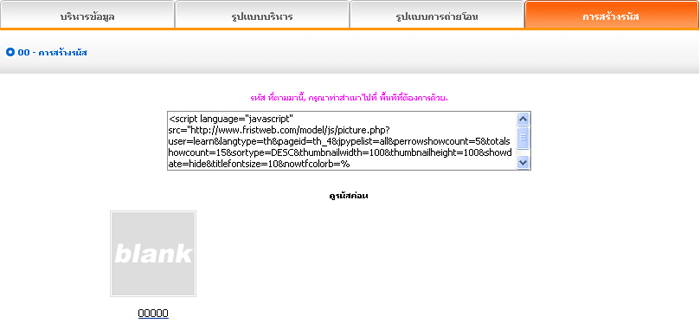
หลังจากตั้งทางเลือกข้างบนแล้ว, ภายหลัง, เราเข้าไปดูที่ภาพที่ได้แสดงไว้:

ทำสำเนา การสร้างรหัสไปยังหน้า ซึ่งต้องการแทรกรหัส.
|